Wie responsives Webdesign technisch korrekt umgesetzt wird und wie es sich auf Suchmaschinen auswirkt.

Nun möchten wir einen Schritt weiter gehen und Ihnen die technische Funktionalität dahinter näher bringen sowie die dadurch resultierenden, positiven Auswirkungen auf Ihre Platzierungen bei Suchmaschinen wie Google und Co.
Wenn man von responsivem Webdesign spricht gibt es keine prozentualen Angaben zum Grad der Anpassungsfähigkeit, d.h. im Klartext: eine Webseite ist entweder optimiert für mobile Endgeräte oder sie ist es nicht!
Dabei gibt es verschiedene Möglichkeiten innerhalb der Umsetzung. Manche Webseiten stellen für ihre mobilen Seiten eine extra Subdomain (m.beispiel-seite.de oder mobile.beispiel-seite.de) zur Verfügung und lassen diese Seiten lediglich von Mobile-Crawlern durchsuchen.
Vorteil hierbei ist, dass die jeweiligen Seiten-Inhalte der mobilen Version komplett losgelöst von denen der Desktop-Version sein können. Allerdings müssen diese somit auch separat gepflegt und angepasst werden und es entsteht ein erhöhtes Risiko bei der korrekten Handhabung.
Diese Variante entspricht streng genommen keinem responsiven Webdesign, sondern einer Weiterleitung auf mobile URLs.
Die zweite Methode zur Umsetzung einer mobilen Webseite stellt die dynamische Bereitstellung dar. Hierbei erfolgt durch den Server einer Abfrage über den User-Agent des jeweiligen Zugriffes, wobei letztlich ein PHP-Skript herausfindet, ob es sich um einen mobilen User-Agent handelt. Dabei kann der Besucher oft selber entscheiden, ob er die Webseite in der optimierten, mobilen Version besuchen möchte oder doch auf die Desktop-Variante wechseln möchte. Auch bei dieser Erkennungsmethode können jeweils unterschiedliche HTML-Inhalte für die verschiedenartigen Endgeräte zur Verfügung gestellt werden.
Die dritte und letzte Möglichkeit ist das Responsive Webdesign, welches im Volksmund oft mit „mobilen Websites“ gleichgestellt wird – wahrscheinlich weil es sich um die wohl bekannteste Methode handelt.
Dabei werden die Inhalte aufgrund der zur Verfügung stehenden Displaygröße automatisch anzupassen, was Größe und Anordnung von Bildern sowie Umbrüche bei Texten usw. anbelangt. Über technisch-sauberer Programmierung werden sämtliche Inhaltselemente dabei automatisiert ausgerichtet. Man kann diese Variante sleber schön nachvollziehen, indem man das Browserfenster auf dem Desktop mit der Maus langsam verkleinert – probieren Sie es gerne mit dieser Webseite aus! 😉
Mobile Webseiten und Google

Dieser kleine Exkurs soll erdeutlichen, wie wichtige das Thema „Mobile“ mittlerweile für den Suchgiganten Google geworden ist. Wer heutzutage für einen Suchbegriff auf dem Desktop auf Platz 1 steht ist dies nicht gleichzeitig auch auf den Suchergebnissen für Smartphones.
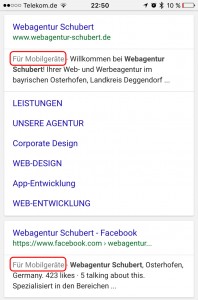
Um dies auch bereits vor dem Klick auf ein Suchergebnis zu verdeutlichen findet sich auf google.de eine optische Kennzeichnung. Besuchern wird sofort angezeigt, ob eine Webseite aus den Suchergebnissen „Für Mobilgeräte“ geeignet ist (siehe Screenshot – Quelle: iPhone 6)
Wenn auch Sie Ihre Webseite für mobile Endgeräte optimieren möchten sprechen Sie uns gerne unverbindlich an – wir sind Experten in der Umsetzung von mobilen Webseiten.

